Are you a KeePass user? Do you use AutoType? If so, you may have come across a website or two, where the command didn't work.

WebAuToType is a plugin that improves the built-in AutoType functionality of the password manager.
Before we get started, please be aware this is not an autofill plugin like Kee, KeeForm, and others. This plugin enhances the AutoType hotkey's behavior.
How to install WebAutoType and configure it
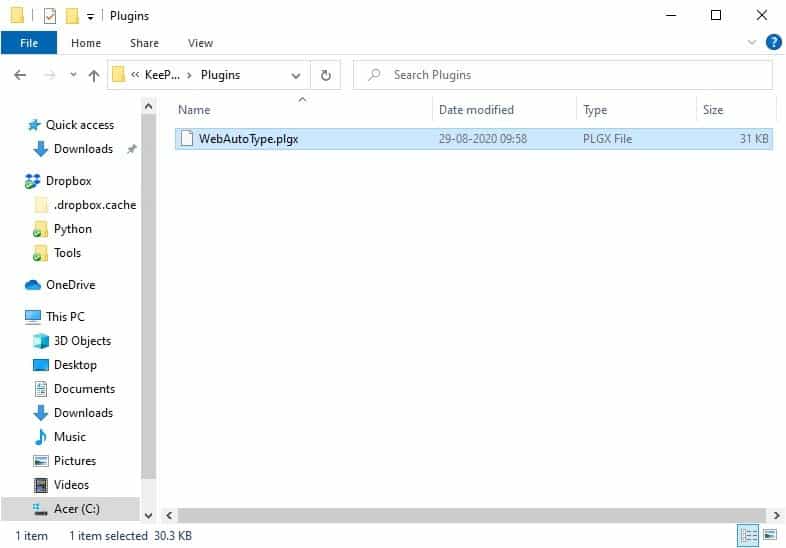
Download the plugin's ZIP archive from the official webpage. Extract it and copy the .PLGX file to your KeePass' Plugins folder.

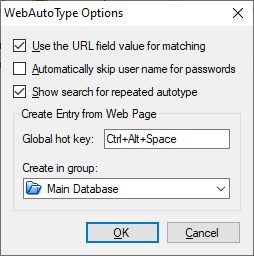
If the password manager is already running, you will need to restart it to load the plugin. Click on the Tools menu in KeePass, and select WebAutoType options. Enable the checkbox next to the first option, "Use the URL Field Value for matching".
Here is how it works
You may be aware that KeePass has a global shortcut key for AutoType, which is Ctrl + Alt + A. When you visit a website and want to log in to your account using the saved credentials, you use the hotkey.

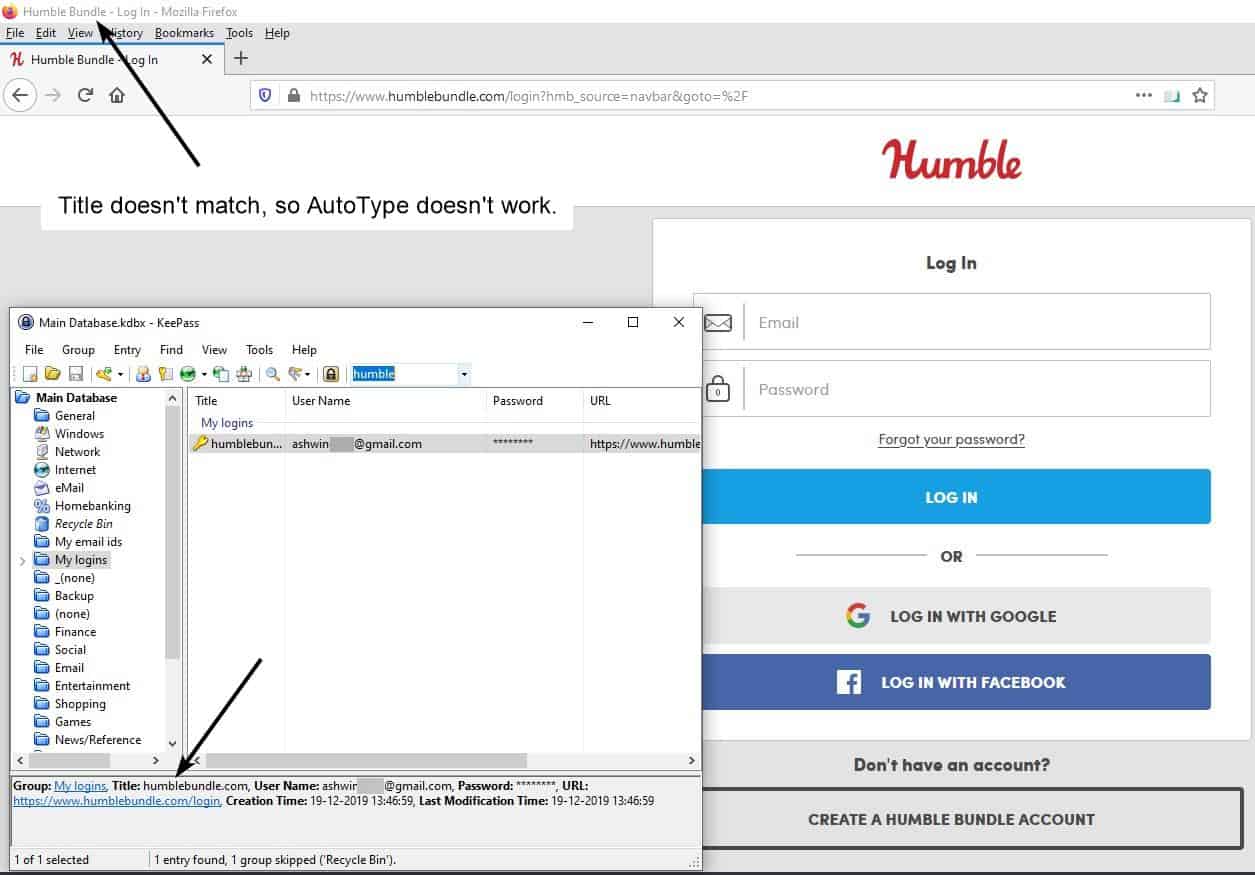
The password manager by default checks the title of the web page, to find the corresponding account's entry in your database. Say you visit a website, click on sign in and use the AuToType hotkey, KeePass will check whether the Title field in the entry matches the webpage's title. If a match is found, the credentials are automatically typed in the username and password fields. When the titles don't match, AutoType won't work, you can read more about it here.

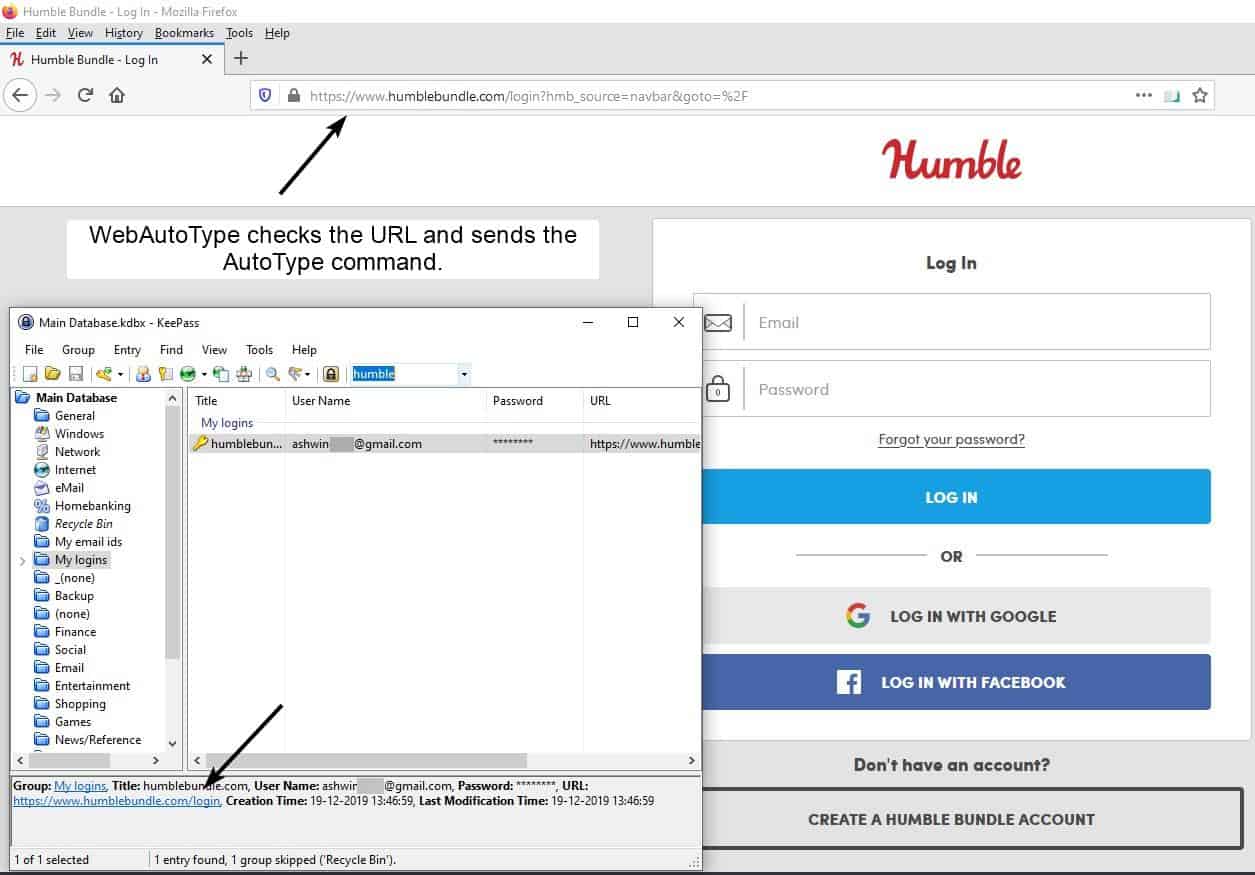
WebAutoType fixes this issue by adding support for URL matching to KeePass' AutoType. This makes the password manager instead check whether the value of the URL field in the saved entry and the webpage are the same. When the contents match, the program will process the AutoType command.

Now, what if the link in the URL field and the webpage's address are different? Websites can change the login page's address at anytime, but you can't keep updating the entry, can you?
This isn't a problem with the plugin since it verifies if the URL field's contents is part of the address in the browser tab. For instance, since "https://www.ghacks.net" is a part of "https://ift.tt/3jHTn2j", it is considered a match.
Let's take a look at another example. Say you have an entry saved with the URL http://www.ghacks.net, and you want to log in at the page https://www.ghacks.net. These are not the same and in this case, AutoType will fail. Why? Because the 2nd link contains an "s" after http. Similarly, an extra letter or character in your entry's URL field can prevent AutoType from working. So, in case you encounter errors, you know how to fix it.
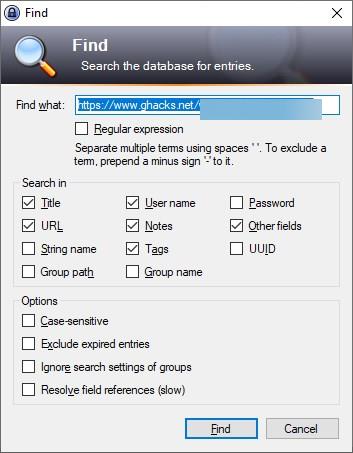
WebAutoType has a few other options, it can be set to skip usernames for passwords, and that's nice to have when the cursor is in the password box. The third option in the plugin, "show search for repeated AutoType", is useful when the AutoType command has failed, i.e. no match was found. When that happens, the plugin switches the focus to KeePass window and opens the password manager's Find tool, which you can use to search for the entry.

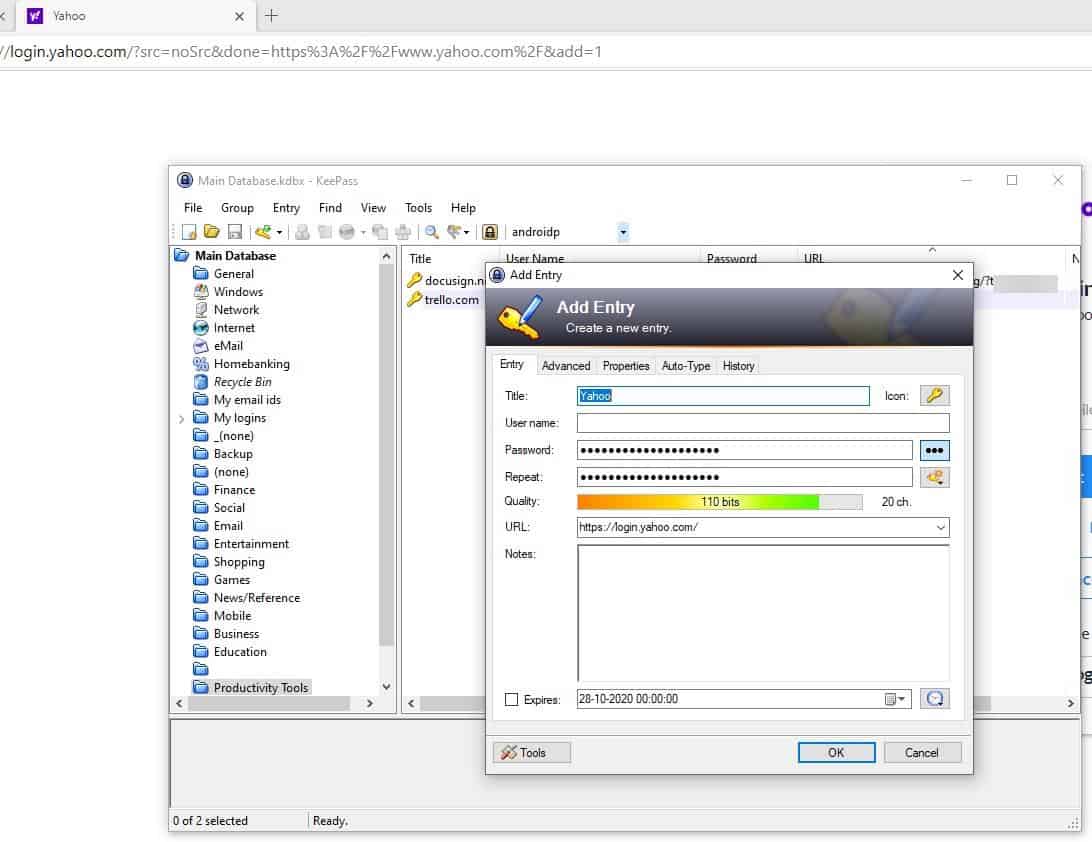
How do you save new entries in KeePass? By manually entering the title, URL, username, etc? WebAutoType can help you with this too, set a hotkey for it (I used Ctrl + Alt + Space). Visit a sign up/login page of a website, and use the shortcut. The plugin will capture the page's title, URL and the username (if it was entered on the page), and adds the data in KeePass' new entry form, so all you need to do is enter/generate a password and save the new login information.

WebAutoType is open source and is listed as a recognized plugin on KeePass' official website. I'm using the plugin on Firefox, and tested it with Microsoft Edge (Chromium), and it works with both browsers.
Thank you for being a Ghacks reader. The post WebAutoType is a KeePass plugin that adds support for AutoType URL matching appeared first on gHacks Technology News.
Post a Comment